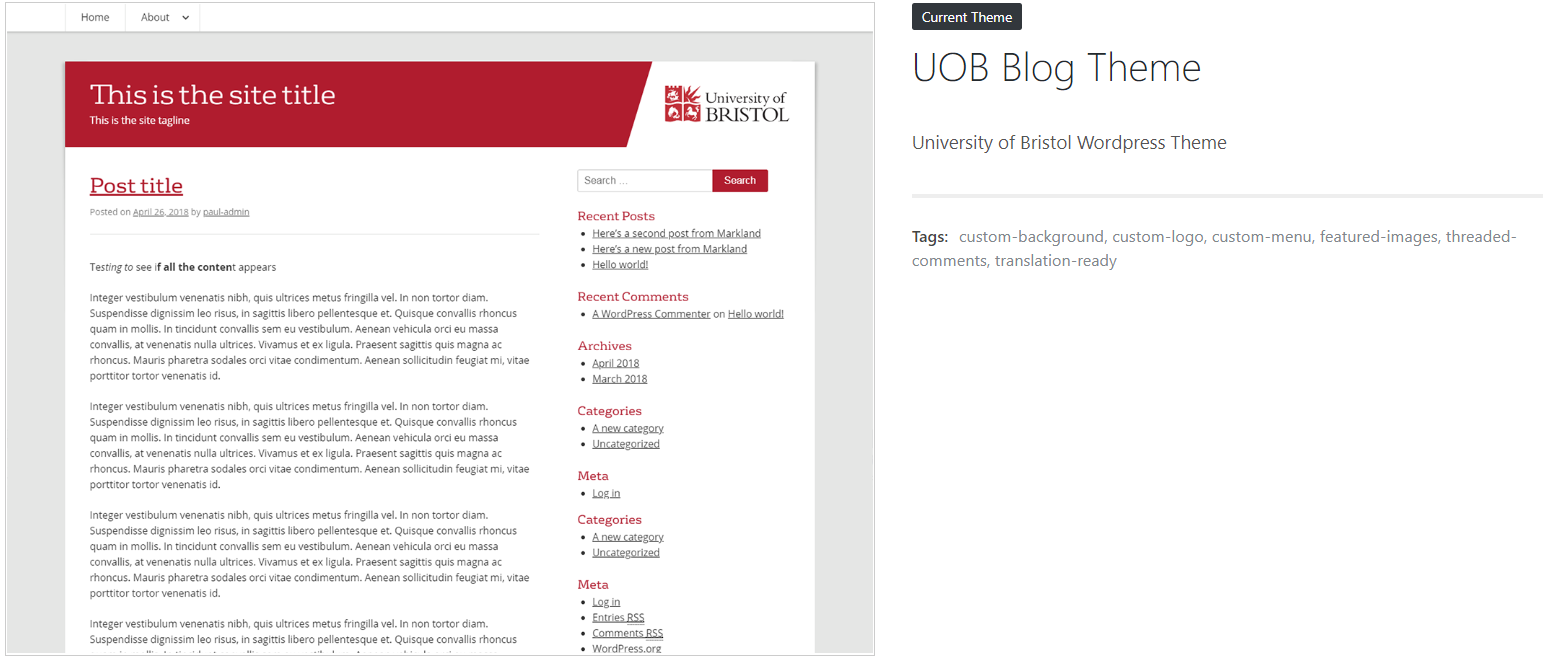
Themes control the design of your site, including the colour scheme, font, and layout. Your site’s default theme is called ‘UOB Blog Theme’.

How to customise the default theme
Sign in to your site and in the left-side navigation menu go to Appearance > Customise. This takes you to the customisation menu where you’re given several options to customise.
Site identity
Edit the site title and tagline.
Static front page
Choose whether your homepage displays a listing of your latest blog posts, or specify a static page.
Header image
An optional header image acts as a banner across the top of your site and appears on every page. You can add a new image or replace an existing image.
Choose a high-resolution, landscape-oriented image that’s relevant to your site.
The image size must to be 1400 px wide, and the height can be between 300 px and 400 px.
Colour scheme
Change the colours of your site.
Menus
The navigation menu displays all your pages by default. You can override this with a custom menu.
More about WordPress menus from CampusPress.
Widgets
Widgets are small pieces of content that you can configure. They’re placed in the right-hand sidebar or site footer.
Using different themes
You can ask for a different theme if your site has special requirements that meet the set criteria.
Additional logos
You can add additional logo images (for funders or partners) by adding a widget to your sidebar or footer.
